Difference between revisions of "Terragen Network View Guide"
(Created page with "center ===Node Input Type Conversion=== This page describes how TG2 handles conversion of data types being input to nodes. This applies primar...") |
(Moved in-progress node network description from forums to wiki) |
||
| Line 1: | Line 1: | ||
[[image:work_in_progress.jpg|center]] | [[image:work_in_progress.jpg|center]] | ||
| − | ===[[Node Input Type Conversion]] | + | |
| + | == Introduction == | ||
| + | |||
| + | You have probably heard a lot about the node-based user interface (UI) that Terragen 2 is based around. Node-based interfaces are widely used today, especially in graphics software because they provide a very powerful, flexible, and in most cases intuitive way of working with complex functions and operations. | ||
| + | |||
| + | Inherent to the network-based approach is the presentation of a very informative overview of the layout of scene information. As long as you know how the data “flows” through the network you can usually tell from a glance at the underlying network roughly how a particular scene is composed. This factor alone presents a very good argument for the use of network UI’s. Since you can also control the scene characteristics from this overview, you get an amazingly powerful combination of information presentation and direct scene control. The user interface is essentially determined by the characteristics of your scene and information and control are presented in a single unified way. This has the potential to tremendously speed up the creation of complex scenes. | ||
| + | |||
| + | A node network in its simplest form consists of only a few major elements: | ||
| + | |||
| + | * A “workspace” – This is the area in which all major work takes place. Your nodes (also known as “devices” or “objects”) will be placed here, connected to other nodes, and the output of these connected nodes will create your scene. | ||
| + | * 1 or more Nodes – A Node is simply a single object (a device) that performs a specific function. It is placed in the workspace and connected to other devices to perform its role in scene creation. It may have one or more inputs and outputs, depending on the use of the device. Most nodes also have settings that you can adjust to control their affect on the data they create or that passes through them. The connection of nodes forms a “network” of devices. | ||
| + | * 1 or more Node Connections – Node Connections (also known as “wires” or “connectors”) allow data to flow through the network from one node to the next. A “connection” signifies a literal transmission of some form of data from one device to the next. Each node performs some action or function to manipulate the data in some way and then passes it on to the next device. The sum of these actions ultimately creates the scene. | ||
| + | |||
| + | |||
| + | == Node Lists and the Node Network == | ||
| + | |||
| + | Nodes in TG2 are displayed in both the Node Lists and the Node Network. By default both are visible in every layout. The Node List is in the upper-left of the UI and the Node Network occupies the lower-right. In general changes will be reflected in both views, however the relationships between nodes are displayed differently in each. | ||
| + | |||
| + | The node network displays all nodes as differently coloured boxes. Inputs and outputs are shown as triangular protrusions from the top and bottom of a node, respectively. Input goes into ports on the top of the device and flows out through ports on the bottom. Connections are represented with simple light-coloured lines. | ||
| + | |||
| + | The node network view is mostly “flat” in that almost all nodes are shown at once, on the same level. Unlike the Node Lists this includes those nodes that are “owned” or created by another, nodes inside of groups, and nodes that are above another node in a branch of the network. The exceptions to this are Object and Population nodes. Object nodes often encapsulate other nodes, which are “contained” within the parent node. You can right-click an object node and go to Internal Network to view any devices inside it. This will take you into a view that shows only the nodes inside that particular object node. Right-click on an empty area of the workspace and choose Up One Level to return to the previous network view. Alternatively you can use the Up Level button which appears at the top of the bookmark list on the left whenever you are inside an “internal network”. | ||
| + | |||
| + | The node list is designed to show a simplified view of the devices in a given layout. The display is a simple “ordered list”, which roughly shows the “order of execution” of devices in the layout: in general a device above another device acts as the source for the device that follows. In most cases the nodes displayed are also limited to those of a specific type. For example in the Objects layout any textures assigned to your objects will not be shown because they are not Object nodes. Network connections are not shown directly in the node list but are usually represented by the list hierarchy. There are two primary node list views which communicate different hierarchical information. Each view is specific to particular layouts. | ||
| + | |||
| + | The Objects, Atmosphere, Lighting, Camera and Renderer layouts use a view that does not show network branching but does show “internal” devices. This view does not indent devices in the list and instead it uses forward slashes / to represent the node’s “depth” in the network. At the top level all nodes are preceded by a single /, for example “/Atmosphere 01”. Each sub-level is represented by an additional trailing /, much like a regular directory and sub-directory view in Windows. For example “/Pop Obj reader 01/Obj reader 01” shows an Object Reader node named “Obj reader 01” inside of a Population node named “Pop Obj reader 01”. | ||
| + | |||
| + | The Terrain, Shader and Node Network layouts all use an indented, collapsible hierarchy view. This more directly shows the relationships between nodes in layouts where branching and greater network complexity are likely. The basic view shows nodes connected by dashed lines. By default only the top level of the network is visible. Nodes with network branches attached to one of their inputs, or which have devices inside of them (Object nodes), will have a + symbol to the left of the node which can be pressed to expand the view of the next level of the network. Different levels of the network will be indented to represent their “depth”, either in a network branch or within another node. All nodes are connected by dashed lines which follow and illustrate the hierarchy of the network. Again this is very similar to the Windows Explorer interface. | ||
| + | |||
| + | |||
| + | == Network Flow == | ||
| + | |||
| + | In general data in the network “flows” from top to bottom - from an output port to an input port, through a node, and again through the output port, and so on. Data tends to follow a single primary path for each input on the final node that interprets that data. In most cases this is the Planet object node. Planet nodes have 2 major inputs, Surface shader and Atmosphere shader. All other nodes which directly describe the elements that compose the planet connect to these two inputs. | ||
| + | |||
| + | |||
| + | [[File:Primary_data_path.gif]] | ||
| + | |||
| + | Primary data paths | ||
| + | |||
| + | There are nodes which do not connect to the Planet node and some which do not normally connect to any other node at all. These devices generate specific aspects or elements of the final scene, for example camera and lighting. Camera nodes do not normally take any inputs; their single output connects to a Render node to produce a final rendered image. Light nodes similarly don’t need to connect to any other node, yet they indirectly affect the final appearance of almost all nodes in the network. This clearly shows the difference between a direct data interaction - which is used for example in chaining nodes together to create surface texture and shape - and an indirect render-time interaction, for example the camera node acting on its settings for field of view, exposure, etc. to interpret the other nodes in the scene as seen through a virtual camera. | ||
| + | |||
| + | While most nodes simply generate or operate on data and pass data to the next node, certain nodes in the network have special status. These nodes directly act on some significant element of the final rendered scene, for example defining the camera, or the lighting. In some cases they have no inputs at all, like the Camera, Background and Lighting nodes. Most nodes, even those that generate data, have an input of some kind, a blend shader for example. In the case of these specific nodes they lack inputs because they generate all data | ||
| + | |||
| + | Most data flows through the main inputs and outputs of the nodes in the network, but there are also many additional inputs on some nodes. Any nodes that connect to additional or alternate inputs will essentially comprise a “branch” of the network. This is most common with surface layers and child layers. Branches consist of one or more nodes which connect to a non-primary input on a node which is itself connected to the primary data path. | ||
| + | |||
| + | |||
| + | [[File:network_branching.gif]] | ||
| + | |||
| + | Network branches | ||
| + | |||
| + | |||
| + | == Navigating The Node Network == | ||
| + | |||
| + | Basic navigation of the Node Network is similar to camera movement1. Hold down the Alt key and click the left or right mouse button, then drag to pan around the workspace. This is like dragging a physical workspace across your view; drag down to move the network down, up to move it up. Alt+middle button mouse button (or both left and right together) controls zooming; down is zoom in, up is zoom out. | ||
| + | |||
| + | When you click on a device in the node list the node network view will automatically move to show the selected device. Nodes stay selected in each layout even after you switch to a new layout, although the blue selected node highlight does not always show. Because of this you will find that after you have selected a device in a particular layout, when you switch back to that layout it will automatically jump to show that device. | ||
| + | |||
| + | Nodes can also be grouped together using special Group nodes. A Group node has very few properties – it can be set to one of a number of special (default) groups, it can be optionally added to the global network view bookmark list, and it can have a unique name and colour. Group nodes are used simply for grouping other nodes. There is no functional change to the network when nodes are put into a group; it is simply an organization and navigation aid. | ||
| + | |||
| + | To create a Group node, right-click on an empty area of the network view and on the pop-up menu choose Create Other and then Group. Your new group node will be created with a default name, size and colour. You can double-click a group node’s title bar to bring up its settings such as colour and name. You can resize the group by dragging any of its edges or corners, just like a normal window. To add nodes to a group simply drag them onto the group node then right-click on the group’s title bar and choose “Group: Capture Nodes”. The “Group: Release Nodes” function does exactly the opposite – it removes all current nodes from the group. Groups can be enabled and disabled just like regular nodes. Using groups and selectively enabling or disabling them can be a good way to test the effects of different network branches independently. | ||
| + | |||
| + | Along the left side of the network view is a list of global bookmarks. These bookmarks are each associated with a node group. By default groups are created for each major scene element, which also corresponds to the layout types – Objects, Terrain, Shaders, and so on. Clicking these bookmarks will move the network view to the corresponding group. You can add your own custom bookmarks to any group you create. These bookmarks can be especially useful once you become more comfortable with the node network and you are relying on it more heavily for sophisticated scene development. | ||
| + | |||
| + | ==[[Node Input Type Conversion]]== | ||
This page describes how TG2 handles conversion of data types being input to nodes. This applies primarily to Function nodes. | This page describes how TG2 handles conversion of data types being input to nodes. This applies primarily to Function nodes. | ||
Revision as of 02:13, 11 July 2012
Contents
Introduction[edit]
You have probably heard a lot about the node-based user interface (UI) that Terragen 2 is based around. Node-based interfaces are widely used today, especially in graphics software because they provide a very powerful, flexible, and in most cases intuitive way of working with complex functions and operations.
Inherent to the network-based approach is the presentation of a very informative overview of the layout of scene information. As long as you know how the data “flows” through the network you can usually tell from a glance at the underlying network roughly how a particular scene is composed. This factor alone presents a very good argument for the use of network UI’s. Since you can also control the scene characteristics from this overview, you get an amazingly powerful combination of information presentation and direct scene control. The user interface is essentially determined by the characteristics of your scene and information and control are presented in a single unified way. This has the potential to tremendously speed up the creation of complex scenes.
A node network in its simplest form consists of only a few major elements:
- A “workspace” – This is the area in which all major work takes place. Your nodes (also known as “devices” or “objects”) will be placed here, connected to other nodes, and the output of these connected nodes will create your scene.
- 1 or more Nodes – A Node is simply a single object (a device) that performs a specific function. It is placed in the workspace and connected to other devices to perform its role in scene creation. It may have one or more inputs and outputs, depending on the use of the device. Most nodes also have settings that you can adjust to control their affect on the data they create or that passes through them. The connection of nodes forms a “network” of devices.
- 1 or more Node Connections – Node Connections (also known as “wires” or “connectors”) allow data to flow through the network from one node to the next. A “connection” signifies a literal transmission of some form of data from one device to the next. Each node performs some action or function to manipulate the data in some way and then passes it on to the next device. The sum of these actions ultimately creates the scene.
Node Lists and the Node Network[edit]
Nodes in TG2 are displayed in both the Node Lists and the Node Network. By default both are visible in every layout. The Node List is in the upper-left of the UI and the Node Network occupies the lower-right. In general changes will be reflected in both views, however the relationships between nodes are displayed differently in each.
The node network displays all nodes as differently coloured boxes. Inputs and outputs are shown as triangular protrusions from the top and bottom of a node, respectively. Input goes into ports on the top of the device and flows out through ports on the bottom. Connections are represented with simple light-coloured lines.
The node network view is mostly “flat” in that almost all nodes are shown at once, on the same level. Unlike the Node Lists this includes those nodes that are “owned” or created by another, nodes inside of groups, and nodes that are above another node in a branch of the network. The exceptions to this are Object and Population nodes. Object nodes often encapsulate other nodes, which are “contained” within the parent node. You can right-click an object node and go to Internal Network to view any devices inside it. This will take you into a view that shows only the nodes inside that particular object node. Right-click on an empty area of the workspace and choose Up One Level to return to the previous network view. Alternatively you can use the Up Level button which appears at the top of the bookmark list on the left whenever you are inside an “internal network”.
The node list is designed to show a simplified view of the devices in a given layout. The display is a simple “ordered list”, which roughly shows the “order of execution” of devices in the layout: in general a device above another device acts as the source for the device that follows. In most cases the nodes displayed are also limited to those of a specific type. For example in the Objects layout any textures assigned to your objects will not be shown because they are not Object nodes. Network connections are not shown directly in the node list but are usually represented by the list hierarchy. There are two primary node list views which communicate different hierarchical information. Each view is specific to particular layouts.
The Objects, Atmosphere, Lighting, Camera and Renderer layouts use a view that does not show network branching but does show “internal” devices. This view does not indent devices in the list and instead it uses forward slashes / to represent the node’s “depth” in the network. At the top level all nodes are preceded by a single /, for example “/Atmosphere 01”. Each sub-level is represented by an additional trailing /, much like a regular directory and sub-directory view in Windows. For example “/Pop Obj reader 01/Obj reader 01” shows an Object Reader node named “Obj reader 01” inside of a Population node named “Pop Obj reader 01”.
The Terrain, Shader and Node Network layouts all use an indented, collapsible hierarchy view. This more directly shows the relationships between nodes in layouts where branching and greater network complexity are likely. The basic view shows nodes connected by dashed lines. By default only the top level of the network is visible. Nodes with network branches attached to one of their inputs, or which have devices inside of them (Object nodes), will have a + symbol to the left of the node which can be pressed to expand the view of the next level of the network. Different levels of the network will be indented to represent their “depth”, either in a network branch or within another node. All nodes are connected by dashed lines which follow and illustrate the hierarchy of the network. Again this is very similar to the Windows Explorer interface.
Network Flow[edit]
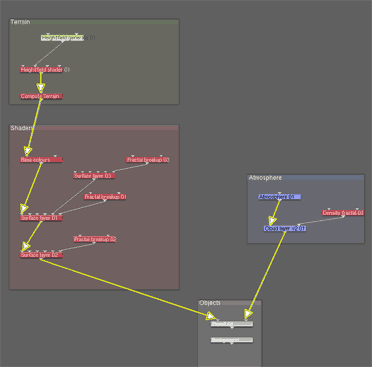
In general data in the network “flows” from top to bottom - from an output port to an input port, through a node, and again through the output port, and so on. Data tends to follow a single primary path for each input on the final node that interprets that data. In most cases this is the Planet object node. Planet nodes have 2 major inputs, Surface shader and Atmosphere shader. All other nodes which directly describe the elements that compose the planet connect to these two inputs.
Primary data paths
There are nodes which do not connect to the Planet node and some which do not normally connect to any other node at all. These devices generate specific aspects or elements of the final scene, for example camera and lighting. Camera nodes do not normally take any inputs; their single output connects to a Render node to produce a final rendered image. Light nodes similarly don’t need to connect to any other node, yet they indirectly affect the final appearance of almost all nodes in the network. This clearly shows the difference between a direct data interaction - which is used for example in chaining nodes together to create surface texture and shape - and an indirect render-time interaction, for example the camera node acting on its settings for field of view, exposure, etc. to interpret the other nodes in the scene as seen through a virtual camera.
While most nodes simply generate or operate on data and pass data to the next node, certain nodes in the network have special status. These nodes directly act on some significant element of the final rendered scene, for example defining the camera, or the lighting. In some cases they have no inputs at all, like the Camera, Background and Lighting nodes. Most nodes, even those that generate data, have an input of some kind, a blend shader for example. In the case of these specific nodes they lack inputs because they generate all data
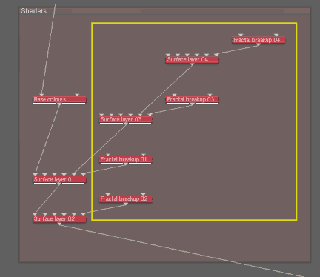
Most data flows through the main inputs and outputs of the nodes in the network, but there are also many additional inputs on some nodes. Any nodes that connect to additional or alternate inputs will essentially comprise a “branch” of the network. This is most common with surface layers and child layers. Branches consist of one or more nodes which connect to a non-primary input on a node which is itself connected to the primary data path.
Network branches
[edit]
Basic navigation of the Node Network is similar to camera movement1. Hold down the Alt key and click the left or right mouse button, then drag to pan around the workspace. This is like dragging a physical workspace across your view; drag down to move the network down, up to move it up. Alt+middle button mouse button (or both left and right together) controls zooming; down is zoom in, up is zoom out.
When you click on a device in the node list the node network view will automatically move to show the selected device. Nodes stay selected in each layout even after you switch to a new layout, although the blue selected node highlight does not always show. Because of this you will find that after you have selected a device in a particular layout, when you switch back to that layout it will automatically jump to show that device.
Nodes can also be grouped together using special Group nodes. A Group node has very few properties – it can be set to one of a number of special (default) groups, it can be optionally added to the global network view bookmark list, and it can have a unique name and colour. Group nodes are used simply for grouping other nodes. There is no functional change to the network when nodes are put into a group; it is simply an organization and navigation aid.
To create a Group node, right-click on an empty area of the network view and on the pop-up menu choose Create Other and then Group. Your new group node will be created with a default name, size and colour. You can double-click a group node’s title bar to bring up its settings such as colour and name. You can resize the group by dragging any of its edges or corners, just like a normal window. To add nodes to a group simply drag them onto the group node then right-click on the group’s title bar and choose “Group: Capture Nodes”. The “Group: Release Nodes” function does exactly the opposite – it removes all current nodes from the group. Groups can be enabled and disabled just like regular nodes. Using groups and selectively enabling or disabling them can be a good way to test the effects of different network branches independently.
Along the left side of the network view is a list of global bookmarks. These bookmarks are each associated with a node group. By default groups are created for each major scene element, which also corresponds to the layout types – Objects, Terrain, Shaders, and so on. Clicking these bookmarks will move the network view to the corresponding group. You can add your own custom bookmarks to any group you create. These bookmarks can be especially useful once you become more comfortable with the node network and you are relying on it more heavily for sophisticated scene development.
Node Input Type Conversion[edit]
This page describes how TG2 handles conversion of data types being input to nodes. This applies primarily to Function nodes.
A single object or device in the node network which generates or modifies data and may accept input data or create output data or both, depending on its function. Nodes usually have their own settings which control the data they create or how they modify data passing through them. Nodes are connected together in a network to perform work in a network-based user interface. In Terragen 2 nodes are connected together to describe a scene.
The Node List is a part of the Terragen interface that shows a list of nodes along the left side of the application window. The Node List generally shows only those nodes that are relevant to the current Layout (e.g. Terrain, Atmosphere). It sometimes includes buttons or other controls that are specific to a particular Layout as well. The Node List is hierarchical and each level is collapsible.
A shader is a program or set of instructions used in 3D computer graphics to determine the final surface properties of an object or image. This can include arbitrarily complex descriptions of light absorption and diffusion, texture mapping, reflection and refraction, shadowing, surface displacement and post-processing effects. In Terragen 2 shaders are used to construct and modify almost every element of a scene.