Difference between revisions of "Divide Colour"
(Updated descriptions and added example images.) |
|||
| Line 1: | Line 1: | ||
| − | + | <div style="float:right; border-style:solid; padding:20px"><categorytree mode=pages hideroot=off>Divide</categorytree></div> | |
| − | + | [[File:DivideColour_00_GUI.png|none|470px|Divide Colour]] | |
| − | + | ||
| + | == Overview == | ||
| + | The Divide family of nodes allows you to divide the colour/scalar/vector coming into the Main Input by the color/scalar/vector coming into Input 2. The division is component-wise, for example with a colour: | ||
| + | <ul> | ||
| + | Input.red divided by Input 2.red <br /n> | ||
| + | Input.green divided by Input 2.green <br /n> | ||
| + | Input.blue divided by Input 2.blue <br /n> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | The Divide family of nodes safely handles “division by zero”, which is an invalid operation. In the case of division by zero the node will divide the value by epsilon, which is a very small number greater than zero. This results in a very large valid number output from the node and ensures that your node network will continue to work. If this was not handled by the nodes, the result might be an invalid number, causing problems in the rest of the node network, or the application might even crash. | ||
| + | |||
| + | |||
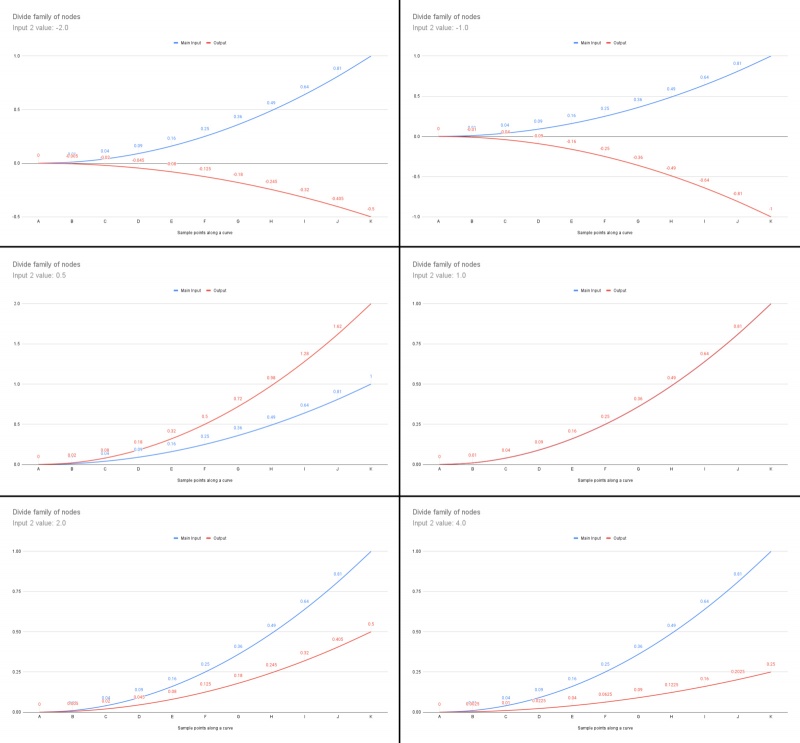
| + | In the graphs below, you can see the mathematical effect of the Divide family of nodes on a given value from the Main Input. When the value assigned to Input 2 is: | ||
| + | <ul> | ||
| + | * -1.0, the value of the node’s output is the inverse, or mirror, of the Main Input values. | ||
| + | * 0.5, the value of the nodes output is twice as great as the Main Input values. | ||
| + | * 1.0, the value of the node’s output is the same as that of the Main Input values. | ||
| + | * 2.0, the value of the node’s output is half that of the Main Input values. | ||
| + | </ul> | ||
| + | [[File:DivideFamily_00_Chart.jpg|none|800px|A comparison of the Divide family of node’s output to that of the Main Input, as the value of Input 2 is changed.]] | ||
| + | |||
| + | |||
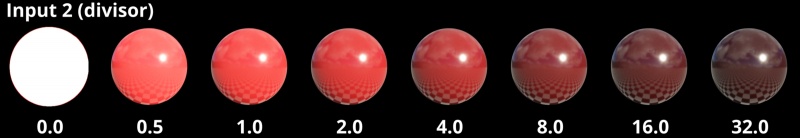
| + | The following example illustrates that when a colour value (Main Input) is divided by the value 1 (Input 2) the colour remains the same, but when divided by values less than 1 the surface colour brightens, and when divided by values greater than 1, the surface colour darkens. | ||
| + | <ul> | ||
| + | [[File:DivideFamily_01_RedSpheres.jpg|none|800px|The Divide Colour node can be used to change the values of the surface shader by manipulating the values assigned to the Input 2 setting.]] | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | In this example, the value assigned to Input 2 is 0.5, which results in a colour value that is twice as bright as the source colour value from the Main Input. | ||
| + | <ul> | ||
| + | [[File:DivideColour_01_Input2_0p5.jpg|none|800px|When the Input 2 value is less than 1.0, the output colour value is brighter than the Main Input source value.]] | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | In this image, the value assigned to Input 2 is greater than 1, which results in a colour value that is darker than the source colour value from the Main Input. | ||
| + | <ul> | ||
| + | [[File:DivideColour_02_Input2_4.jpg|none|800px|When the Input 2 value is greater than 1.0, the output colour value is darker than the Main Input source value.]] | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | The component values (RGB) assigned to Input 2 don’t have to be the same value, as the division is component-wise. | ||
| + | <ul> | ||
| + | [[File:DivideColour_03_Input2_Misc.jpg|none|800px|The component values assigned to Input 2 do not have to be the same value.]] | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | If a shader or function nodes are not connected to Input 2, the Main Input passes through to the Output. | ||
| + | <ul> | ||
| + | [[File:DivideColour_05_MainInputOnly.jpg|none|800px|When Input 2 is disconnected, the Main Input is passed through the node.]] | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | If a shader or function nodes are not connected to the Main Input, a value of 0, or black, is passed through the node. | ||
| + | <ul> | ||
| + | [[File:DivideColour_04_Input2Only.jpg|none|800px|When the Main Input is disconnected or unassigned, a value of 0 or black is passed through the node.]] | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | All nodes in this family have only one setting, which lets you assign a shader or function nodes for Input 2. | ||
| + | |||
| + | |||
| + | '''Settings:''' | ||
| + | |||
| + | *'''Name:''' This setting allows you to apply a descriptive name to the node, which can be helpful when using multiple Divide Colour nodes in a project. | ||
| + | *'''Enable:''' When checked, the node is active and the division operation will take place. When unchecked the colour values assigned to its Main Input, if any, are passed through, otherwise a value of 0 is passed through. | ||
| + | *'''Input 2:''' The values from the shader or function nodes assigned to this setting are used as the divisor to the Main Input values. When nothing is assigned, the Main Input values, if any, are passed through. If the Main Input is unassigned, the output from the node is 0. | ||
| + | |||
| + | |||
| + | <br /n> | ||
[[Category:Divide]] | [[Category:Divide]] | ||
Latest revision as of 00:47, 8 February 2022
Overview[edit]
The Divide family of nodes allows you to divide the colour/scalar/vector coming into the Main Input by the color/scalar/vector coming into Input 2. The division is component-wise, for example with a colour:
-
Input.red divided by Input 2.red
Input.green divided by Input 2.green
Input.blue divided by Input 2.blue
The Divide family of nodes safely handles “division by zero”, which is an invalid operation. In the case of division by zero the node will divide the value by epsilon, which is a very small number greater than zero. This results in a very large valid number output from the node and ensures that your node network will continue to work. If this was not handled by the nodes, the result might be an invalid number, causing problems in the rest of the node network, or the application might even crash.
In the graphs below, you can see the mathematical effect of the Divide family of nodes on a given value from the Main Input. When the value assigned to Input 2 is:
- -1.0, the value of the node’s output is the inverse, or mirror, of the Main Input values.
- 0.5, the value of the nodes output is twice as great as the Main Input values.
- 1.0, the value of the node’s output is the same as that of the Main Input values.
- 2.0, the value of the node’s output is half that of the Main Input values.
The following example illustrates that when a colour value (Main Input) is divided by the value 1 (Input 2) the colour remains the same, but when divided by values less than 1 the surface colour brightens, and when divided by values greater than 1, the surface colour darkens.
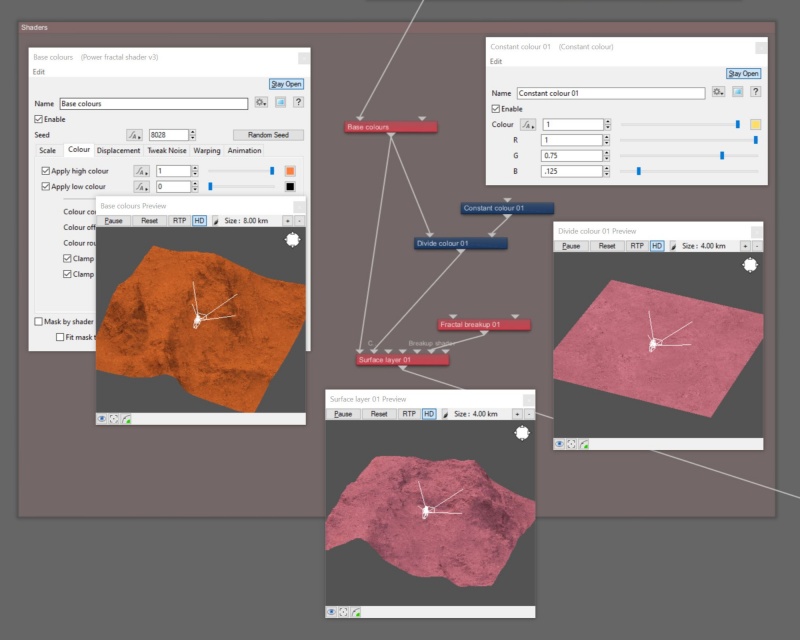
In this example, the value assigned to Input 2 is 0.5, which results in a colour value that is twice as bright as the source colour value from the Main Input.
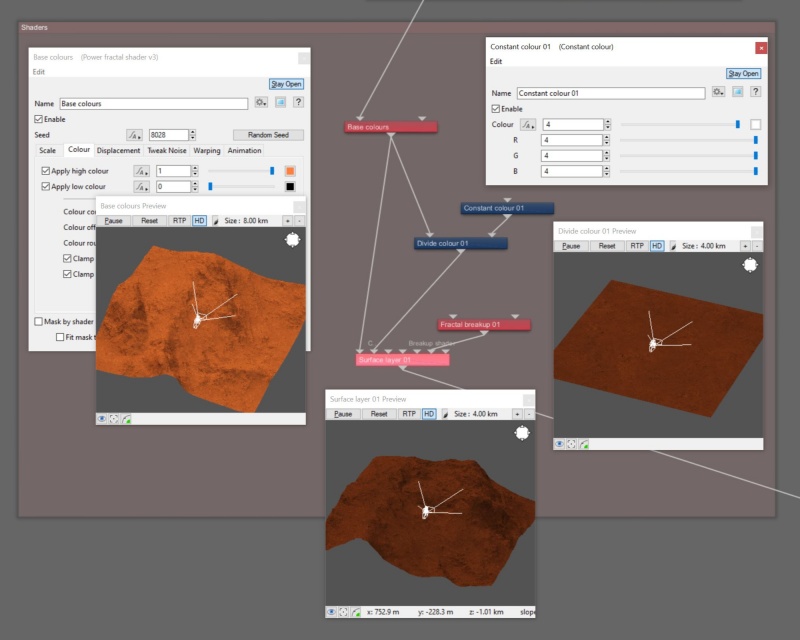
In this image, the value assigned to Input 2 is greater than 1, which results in a colour value that is darker than the source colour value from the Main Input.
The component values (RGB) assigned to Input 2 don’t have to be the same value, as the division is component-wise.
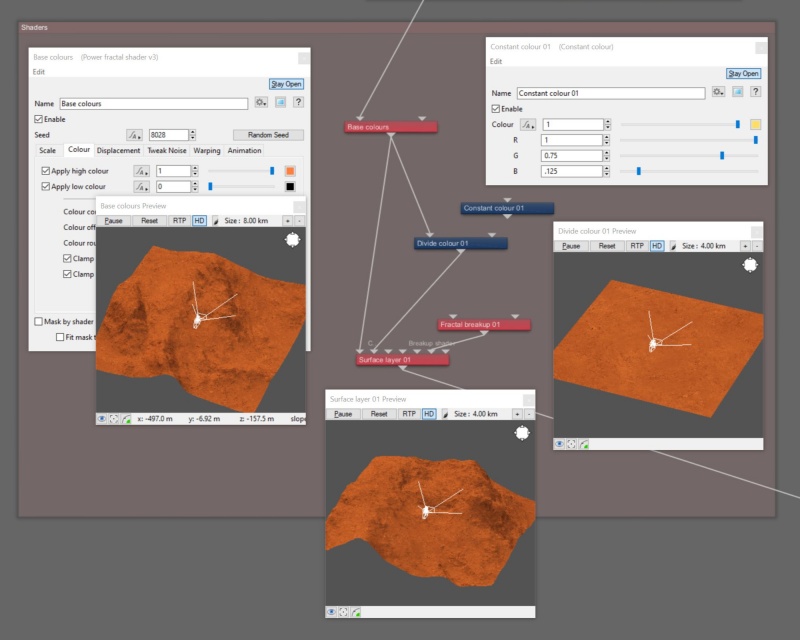
If a shader or function nodes are not connected to Input 2, the Main Input passes through to the Output.
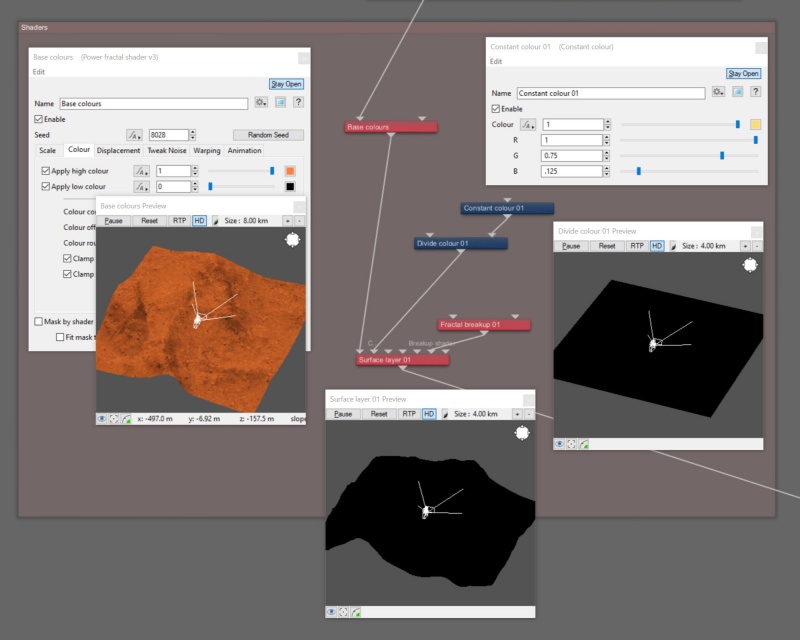
If a shader or function nodes are not connected to the Main Input, a value of 0, or black, is passed through the node.
All nodes in this family have only one setting, which lets you assign a shader or function nodes for Input 2.
Settings:
- Name: This setting allows you to apply a descriptive name to the node, which can be helpful when using multiple Divide Colour nodes in a project.
- Enable: When checked, the node is active and the division operation will take place. When unchecked the colour values assigned to its Main Input, if any, are passed through, otherwise a value of 0 is passed through.
- Input 2: The values from the shader or function nodes assigned to this setting are used as the divisor to the Main Input values. When nothing is assigned, the Main Input values, if any, are passed through. If the Main Input is unassigned, the output from the node is 0.
A scalar is a single number. 1, 200.45, -45, -0.2 are all examples of scalar values.
A vector is a set of three scalars, normally representing X, Y and Z coordinates. It also commonly represents rotation, where the values are pitch, heading and bank.
A single object or device in the node network which generates or modifies data and may accept input data or create output data or both, depending on its function. Nodes usually have their own settings which control the data they create or how they modify data passing through them. Nodes are connected together in a network to perform work in a network-based user interface. In Terragen 2 nodes are connected together to describe a scene.
A shader is a program or set of instructions used in 3D computer graphics to determine the final surface properties of an object or image. This can include arbitrarily complex descriptions of light absorption and diffusion, texture mapping, reflection and refraction, shadowing, surface displacement and post-processing effects. In Terragen 2 shaders are used to construct and modify almost every element of a scene.